File uploader
The file uploader allows a user to transfer a file or submit content of their own.
Overview
File uploader allows the user to transfer a file or submit content of their own.
- A file uploader is commonly found in forms, but they can also live as stand alone elements.
- Add files is the default text that appears with the file uploader.
- A file uploader should always be accompanied by Submit or Upload, which is to be styled as a Primary Button.
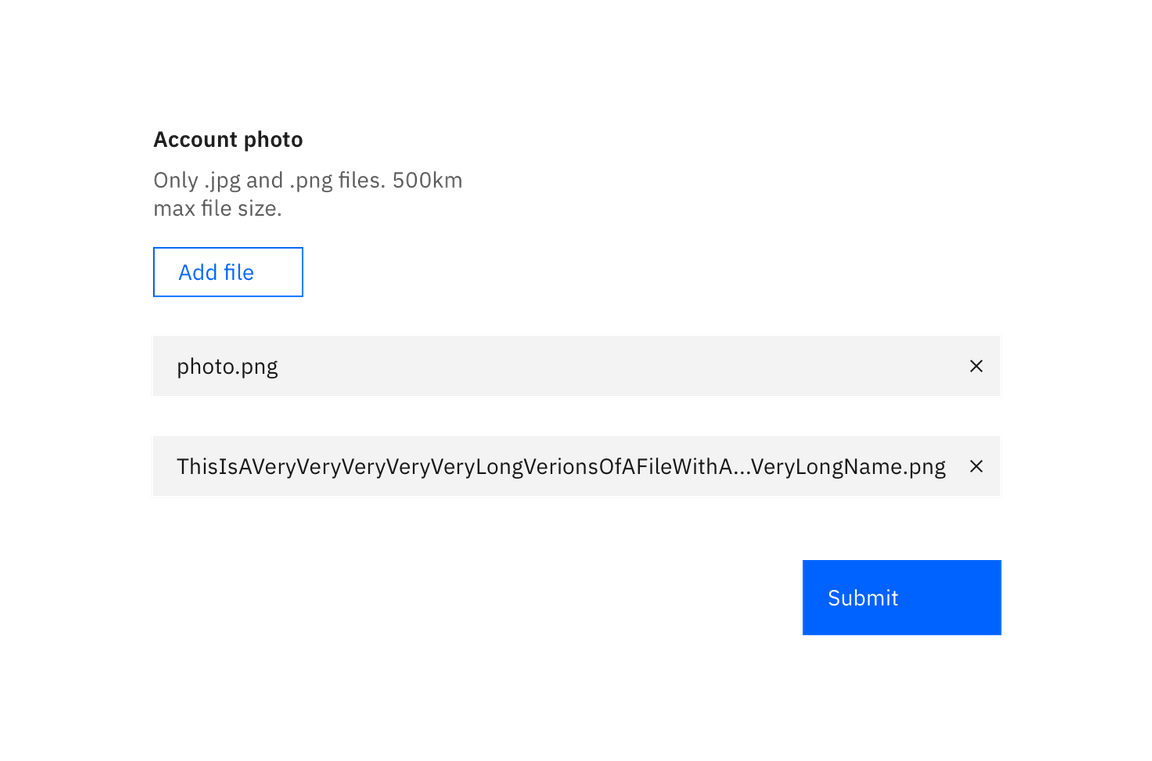
- Use an ellipsis (…) if the filename extends beyond the width of its parent element.

Live demo
Upload
only .jpg files at 500mb or less
Interactions
- The user may select 1 or more files to upload at a time. By default, any file type is accepted, but you can add parameters to validate a specific file type.
- The action of clicking Add files will trigger a browser-specific upload window.
- Once the user chooses files to upload, the browser-specific upload window closes and the files will appear below the Add files button.
- User clicks Submit or Upload to submit their data.
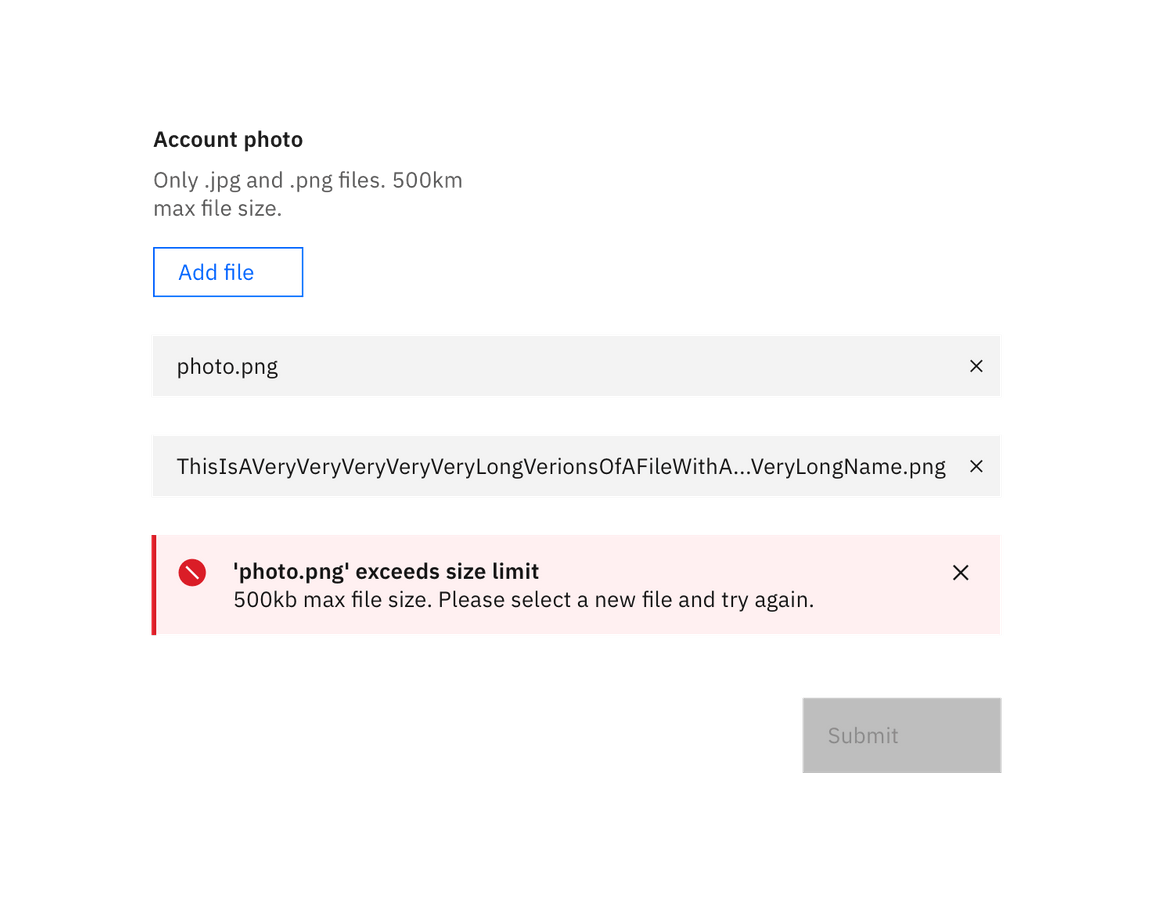
- Any errors that may occur with the file should appear as an inline error Notification.

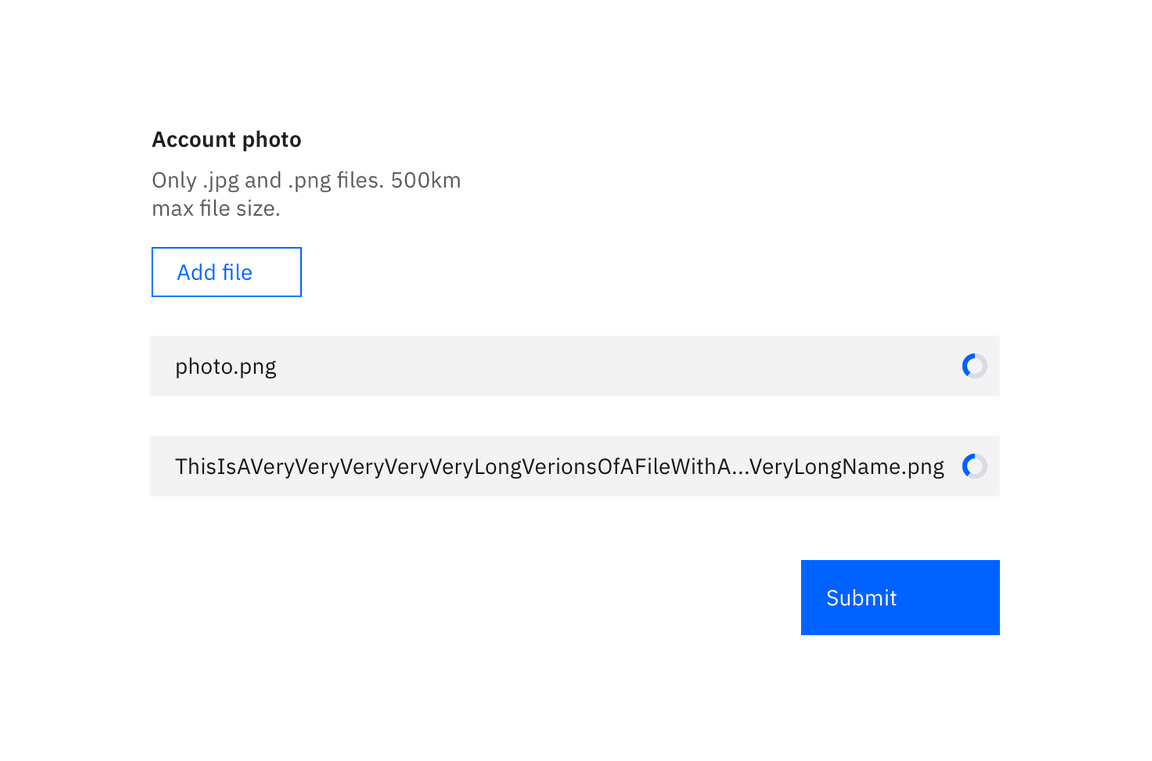
Upload state
Developers using file uploader will be able to use JavaScript to inject a Loading component when selected files are actually being uploaded.

Removing files
Developers will use JavaScript to inject a “close” button on each file that is selected to be uploaded. It’s up to the developer to code the logic for removing these files individually. However, keep in mind that this kind of editing isn’t supported natively in the browser.
Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.